忘了在哪看到很喜歡的一段話
每個我們生命中遇見的人 都在我們身上留下了一點影子
以前不懂 但後來發現 好像真的是這樣呢!
處事的方式 可能就是學習了某個人的方式
Card 卡片,是一個呈現大量資訊很好的方式,好像是在 Material Design 提出後開始有的嗎?
把介面內的東西視作與真實世界一樣,有 Z 軸高度的不同,所以利用陰影去表現它 Z 軸的不同
跟卡片息息相關的是
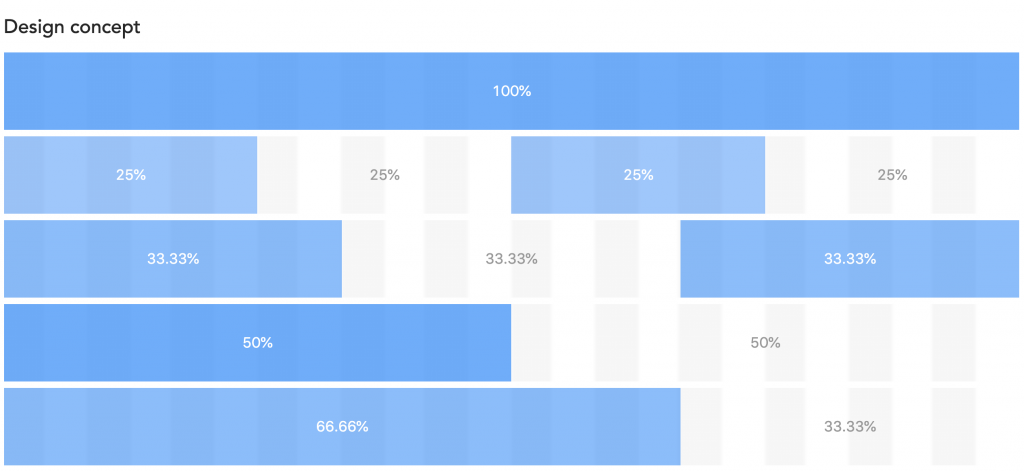
Grid 要怎麼配置
from Ant design
當有大量資訊,要怎麼在頁面上排列卡片
資訊配置
卡片上可能包含著圖片、影片、文字、控件,那要怎麼去安排並讓用戶看出不同類型資訊的差異?
我覺得這個很吃平常的觀察,比如說
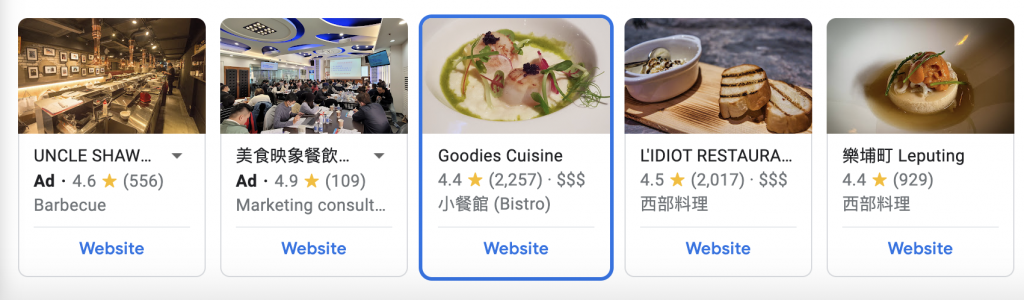
/Google Map
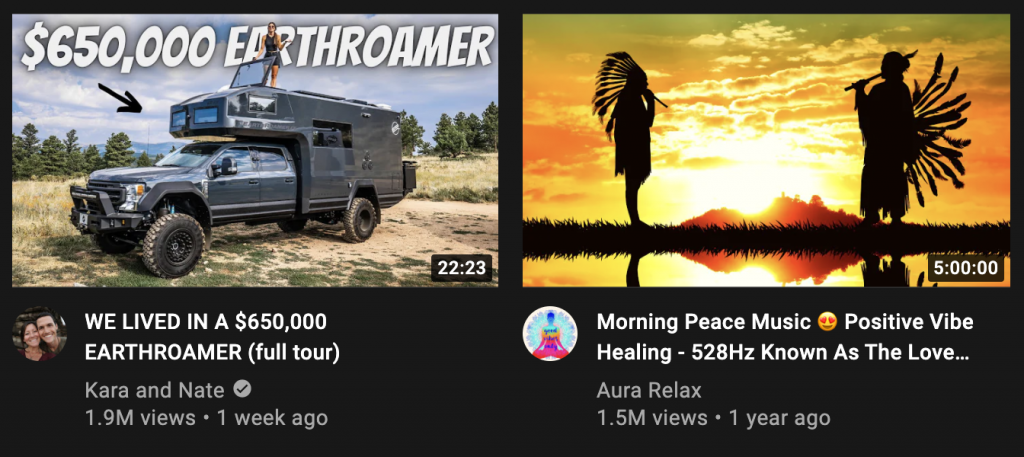
/Youtube
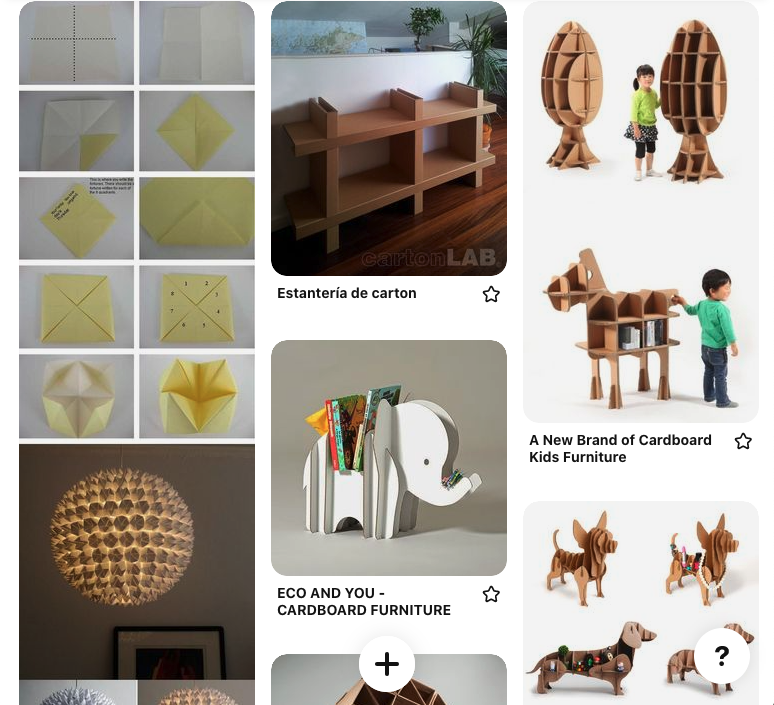
/Pinterest
可以看到卡片就有規則&不規則,Hover過去後,卡片資訊呈現有時也會有不同
互動方式
點擊卡片後是展開更多資訊?播放影片、音樂?還是進入到下一頁?
拖曳卡片上的控件資訊隨著變動?
這部分可以參考Material Design/Cards
今日比較忙,所以 實務經驗上的小故事 就暫停一次
Day 14 End
